Vue.js projelerinde Pinia Kullanımı

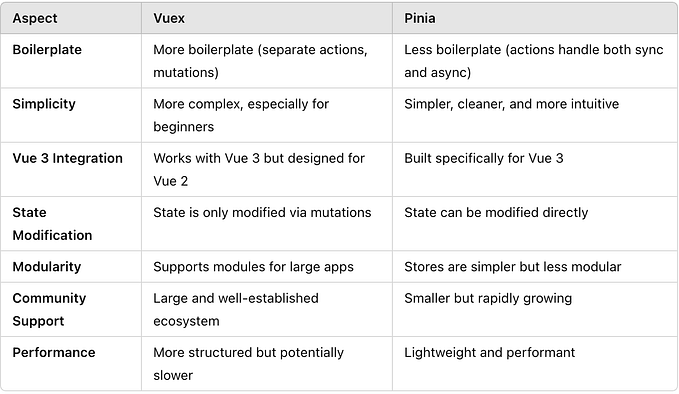
Pinia bir state management kütüphanesidir. State management kavramı nedir ve neden ihtiyaç duyulurla başlayalım. Projelerimizde bazı değişkenleri bir çok farklı componentte kullanıyoruz fakat proje büyüklüğü arttıkça bunların proplarla aktarımı karmaşık bir hal almakta. Bu noktada imdadımıza state management kütüphaneleri yetişiyor. State managementta temel mantık degişkenler ana bir bileşende tutulur ve ihtiyaç duyan componentler kullanıp değeri günceller.
Store’da datalarımızı yönetebilmek için şu kısımları kullanırız: state,getters ve actions
Her bir alanın neleri temsil ettiğini basit bir todo app örneği ile açıklayalım.
State’de diğer componentlerden erişim sağlayacağımız ve üzerinde değişikli yapacağımız dataları kullanıyorum. Tıpkı componentlerimizde yer alan data kısmı gibi değişkenler bu kısımda tutuluyor. Getters kısmı ise computed ile aynı mantıkta çalışıyor. Actions kısmı da methods kısmıyla tamamen aynı şekilde çalışıyor. Başta da dediğim gibi burada işimizi kolaylaştırma sebebi erişimin tek bir js dosyası üzerinden olması ve her component tarafından kullanılabilmesi burada bizim avantajımız.
Her componentte kullanabilmek için tabiki importu global bir alan olan main.js dosyasında yapmamız gerekiyor.
import './assets/main.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
const app = createApp(App)
app.use(createPinia())
app.mount('#app')İkinci olarak ise stores klasörü altında bir todoList.js oluşturuyoruz burası bizim değişkenleri tutacağımız ana dosya.
import { defineStore } from "pinia";
export const useTodoListStore = defineStore('todoList',{
state: () => {
todoList: [],
id:0
})
})todoList.js dosyamızda store useTodoListStore objesini oluşturup export ettik ki diğer dosyalardan bu ismi kullanarak erişim sağlayabilelim.
TodoApp, TodoList ve TodoForm adında üç componentimiz var. Bunlardan birincisi parent componentimiz ve diğer ikisini burada import edelim.
<script setup>
import TodoList from "./TodoList.vue";
import TodoForm from "./TodoForm.vue";
</script>
<template>
<h1>To Do List</h1>
<TodoForm />
<TodoList />
</template>TodoForm ve liste geçmeden önce todoList.js’e kullanacağımız bazı methodları ekleyelim.
state: () => ({
todoList: [],
id: 0
}),
actions: {//Methodlar gibi çalışan kısım değişken üzerinde olacak eylemleri tanımlarız
addTodo(item) {
this.todoList.push({ item, id: this.id++, completed: false }) //todoList array'ine yeni bir eleman eklemek için kullanıyoruz.
},
deleteTodo(itemID) {
//burada yapılan temel işlem şu verilen id dışında id'ye sahip olan elemanları dönen listeyi atıyoruz değişkenimize
this.todoList = this.todoList.filter((object) => { return object.id !== itemID })
},
toggleCompleted(idToFind) {
//boolean değer dönecek bir değişken tanımladık
const todo = this.todoList.find((obj) => obj.id === idToFind)
if (todo) {
//eğer todo true ise bu conditiona girecek ve mevcut completed değerini tersine çevireceğiz
todo.completed = !todo.completed
}
}
}İlk olarak herhangi bir todo girebileceğimiz todoForm componentini hazırlayalım.
<script setup>
import { ref } from "vue";
import { useTodoListStore } from "@/stores/todoList";
const todo = ref("");
const store = useTodoListStore();
function addItemAndClear(item) {
if (item.length === 0) {
return;
}
store.addTodo(item);
todo.value = "";
}
</script>
<template>
<form @submit.prevent="addItemAndClear(todo)">
<input v-model="todo" /><button>Add</button>
</form>
</template>Satır satır inceleyerek gidelim.
Birinci satırda ref’i import ediyoruz çünkü todo objemiz reaktif bir değişken ve ref bize bu değişiklikleri takip etme olanığı veriyor.
İkinci satırda export ettiğimiz store objesini importladık ve bu componentte bir store değişkeni tanımladık.
addItemAndClear methodu ise adından da anlaşılacağı üzere yeni bir todo eklemek ve eklenen data sonrası todo değişkeninin değerini sıfırlamak için yazıldı.
Template kısmında basit bir form yapısı oluşturduk submit olduğunda fonksiyonumuz tetiklenecek ve input alanına yazdığımız todo’yu todoList’e ekleyecek-store içinde bu liste-
Şimdi gelelim TodoList componentimize burada az önce eklediğimiz todo’ları görmeyi planlıyoruz.
import { useTodoListStore } from '@/stores/todoList';//export edilen store'u importladık
import {storeToRefs} from "pinia"; //pinia içerisinde tanımladığımız todoList'e erişebilmek için importlandı
const store = useTodoListStore() //component içerisindeki store değişkenimiz
const {todoList} = storeToRefs(store) //storedaki todoList değişkenimizi alıyoruz
const {toggleCompleted,deleteTodo} = store;
</script>
<template>
<div v-for="todo in todoList" :key="todo.id">
<div>
<span>{{todo.item}}</span>
<span @click.stop="toggleCompleted(todo.id)">𘚤</span>
<span @click="deleteTodo(todo.id)">❌</span>
</div>
</div>
</template>En temel şekliyle store’u bu şekilde kullanabiliriz.
Eğer aklınıza takılan bir soru olursa bana ulaşabilirsiniz 👩🏻💻